▲ "IE: چه کاری می خواهم انجام دهم" "دانلود کروم" "IE: Oh buy Karma"
چند نفر اولین کاری که بعد از خرید یک کامپیوتر جدید انجام می دهند این است که مرورگر خود را باز کرده و کروم یا فایرفاکس را دانلود کنند؟
اگرچه ما وارد عصر اینترنت موبایل شدهایم، بسیاری از خدمات شبکه از وبسایتها به اپلیکیشنهای مستقل تبدیل شدهاند، اما مرورگر همچنان پرکاربردترین ورودی برای اکثر افراد برای گشت و گذار در اینترنت است.

برای جلوگیری از انجماد بد و مشکلات تبلیغاتی هنگام گشت و گذار در اینترنت، مردم همیشه عادت دارند قبل از شروع به گشت و گذار، سریع ترین، خالص ترین یا کاربردی ترین مرورگر را انتخاب کنند که در طول زمان اثر وابستگی به برند را ایجاد می کند.
همانطور که طرفداران کوکاکولا هرگز پپسی را در نظر نمی گیرند، برای دوستانی که به کروم عادت کرده اند نگاه کردن به Safari برایشان ناخوشایند است؛ مهم نیست که Edge چگونه خود را توصیه می کند، کاربران فایرفاکس وسوسه نمی شوند.

بر اساس آمار Statcounter، کروم با 64.3 درصد، سافاری با 18.96 درصد، فایرفاکس و اج به ترتیب با 3.71 درصد و 3.7 درصد در رتبه های سوم و چهارم قرار گرفتند.
منطقی است که باید یک رابطه رقابتی بین بازیکنان برتر بازار وجود داشته باشد که سعی می کنند کاربران جدید را از اردوگاه حریف جذب کنند. با این حال، اخیراً این چهار مرورگر به ندرت برای دستیابی به "یکسان سازی اینترنت" متحد شده اند.
به نظر می رسد وب سایت شما و وب سایت من یکسان است؟
گوگل، اپل، مایکروسافت و موزیلا، شرکتهایی که صاحب این چهار مرورگر هستند، اخیراً اعلام کردند که به شرکتهای مشاوره نرمافزار Bocoup و Igalia میپیوندند تا یک استاندارد وب به نام Interop 2022 ایجاد کنند که هدف آن حذف مشکلات سازگاری بین مرورگرهای مختلف است.
شاید این سوال برای شما پیش بیاید که آیا امکان باز کردن یک وب سایت با مرورگرهای مختلف وجود دارد، مگر اینکه سرعت آن متفاوت باشد. آیا باز هم تفاوتی در چیزی که نمایش داده می شود وجود خواهد داشت؟

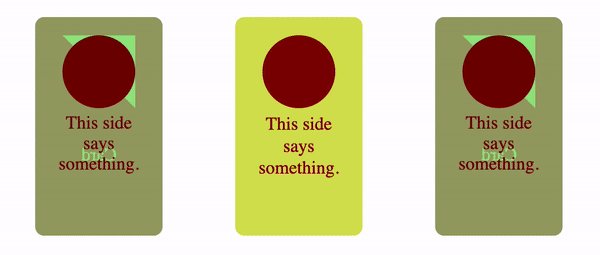
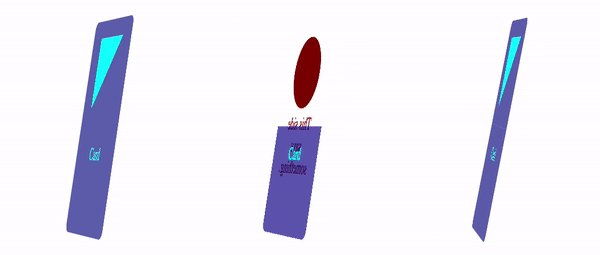
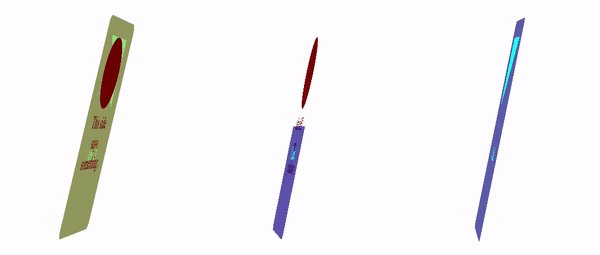
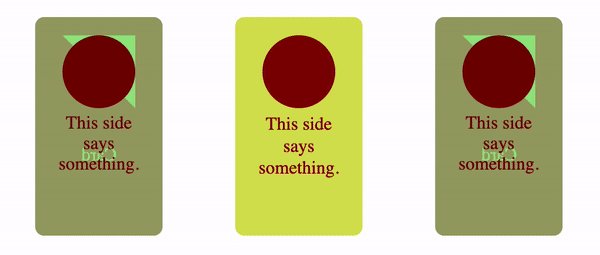
▲ تأثیر همان مدل در مرورگر هسته Chromium (سمت چپ) Gecko (وسط) Webkit (راست)
درست است. با در نظر گرفتن مدل چیدمان وب سایت محبوب CSS Flexbox به عنوان مثال، جلوه های نمایش همان مدل در Chromium (هسته کروم)، Gecko (هسته فایرفاکس) و Webkit (هسته سافاری) متفاوت است و تفاوت ها آنقدر زیاد است که کار دشواری است. انسان متوجه می شود که نسخه صحیح را نشان می دهد.

مشکلات سازگاری مانند این در اینترنت رایج است. اگر وبسایتی که در کروم به خوبی نمایش داده میشود، در سافاری به تعداد زیادی شلوغ شود، هم برای کاربران و هم برای صاحبان وبسایت فاجعهبار خواهد بود.
اما ایجاد محتوای یکپارچه در مرورگرهای مختلف کار آسانی نیست. در سال 2019، شرکت هایی مانند گوگل، موزیلا و مایکروسافت یک گروه نظرسنجی توسعه دهندگان به نام MDN Web Testing تشکیل دادند تا یک نظرسنجی از توسعه دهندگان در مورد ساخت شبکه انجام دهند. مورد بررسی قرار گرفت.

بر اساس گزارش نظرسنجی MDN Web Testing، در میان 28 مورد "ناامیدکننده ترین نیازهای توسعه وب" که توسط توسعه دهندگان انتخاب شده است، "باید از یک مرورگر خاص (مانند IE 11) پشتیبانی شود" در صدر فهرست قرار گرفت.
دومین و سومین الزامات آزاردهنده به ترتیب عبارتند از: «اجتناب یا حذف ویژگیهایی که در مرورگرها کار نمیکنند» و «باعث میشوند مرورگرهای مختلف یکسان به نظر برسند/کار کنند». سازگاری مرتبط است.
دانیل کلیفورد، مهندس ارشد نرمافزار و مدیر محصول کروم، معتقد است که تحقیقات MDN Web Testing به تیم توسعهدهنده درک واضحتری از چالشهایی که توسعهدهندگان در آزمایش با آن مواجه هستند، داده است. برای پشتیبانی از نسل بعدی ابزارهای آزمایش، Chrome باید همکاری کند. با تمام تولید کنندگان مرورگر. به حل این مشکل صنعت کمک کنید.

بنابراین، سال گذشته، موزیلا، گوگل و مایکروسافت و سایر شرکتها برنامه Compat 2021 را برای بهبود پنج پروژه سازگاری کلیدی راهاندازی کردند.
Interop 2022 که امسال راه اندازی شد، ادامه Compat 2021 است.
پیشرفت موفقیت آمیز پروژه در سال گذشته به اعضای تیم پروژه اعتماد به نفس زیادی داد، بنابراین در Interop 2022، تیم پروژه تعداد پروژه های سازگاری را برای بهبود هدف به 15 افزایش داد و این بار اپل نیز به طور رسمی اعلام کرد که در این بهبود مشارکت دارد. طرح. وسط
برای اولین بار، همه توسعه دهندگان اصلی مرورگرها و سایر ذینفعان گرد هم آمده اند تا مشکلات سازگاری را که توسعه دهندگان وب با آن مواجه می شوند، حل کنند.
راشل اندرو، فیلیپ یاگنستد و رابرت نایمن از گوگل در یک پست وبلاگ فنی در Interop 2022 نظر دادند.
"امتحان ورودی دانشگاه" متعلق به مرورگر
چگونه سازگاری مرورگرها را ارزیابی کنیم؟

Interop 2022 مبتنی بر Compat 2021 با 10 مورد قابلیت همکاری است که بر اساس عملکرد مرورگر از 0 تا 100 امتیاز می گیرند.
با قضاوت از نتایج کنونی، عملکرد مرورگرهای پایدار این سه هسته چندان خوش بینانه نیست، در میان آنها، فایرفاکس با کسب 69 امتیاز در میان مرورگرهای کوتاه قد بلندترین است، در حالی که سافاری اپل تنها با 50 امتیاز در قعر بدبختی قرار دارد.
این 15 پروژه شامل توابعی مانند لایههای آبشاری، وسعت و قابلیتهای رنگ CSS، واحدهای نمای جدید، پیمایش صفحه و زیرشبکهها هستند که همه آنها اساساً پروژههای تعاملی مرتبط با تعامل هستند و به همین دلیل Interop 2022 نامگذاری شده است.

اگرچه مجموع نمرات چندین مرورگر مشابه است، اما از نتایج دقیق مشخص میشود که تفاوتها در برخی موارد فرعی بسیار زیاد است و هر سه مزیت خاص خود را دارند.

برخی از این مشکلات در نسخه توسعه دهنده برطرف شده است و Interop 2022 نیز امتیاز نسخه توسعه دهنده را محاسبه می کند. امتیاز اصلی در نسخه پایدار با 73 امتیاز از Safari عقب است و از دو مرورگر اصلی کرومیوم پیشی می گیرد.
اعتماد تیم پروژه به Interop 2022 ناشی از دستاوردهای Compat 2021 در سال گذشته است.

▲ پلی لاین مسیر رشد هر مرورگر است و سافاری پیشرفت چشمگیری داشته است
پس از یک سال بهبود، مرورگرهای این سه هسته به میانگین امتیاز بیش از 90 در پنج مورد نسبت ابعاد، CSS Flexbox، طرحبندی شبکه، موقعیت چسبنده و تبدیل به دست آوردند.

این نیز معنای پروژه Interop 2022 است – کمک به توسعه دهندگان مرورگر برای یافتن مشکلات سازگاری در پروژه های قابلیت همکاری، ترویج همکاری برای بهبود همه جانبه محیط توسعه وب، و سپس اجازه دادن به توسعه دهندگان برای تمرکز بر بهبود طراحی وب سایت و تعامل. رسیدگی به مسائل سازگاری
علاوه بر هدف حذف تفاوتهای سازگاری بین مرورگرهای مختلف، Interop 2022 همچنین میخواهد تجربه وبسایت را به سمت جلو سوق دهد.

واحد نمای در معیارهای 15 موردی را به عنوان مثال در نظر بگیرید. هنگامی که در سافاری وب را مرور می کنید، ممکن است متوجه شوید که اندازه ویوپورت زمانی که صفحه ثابت است و پیمایش می شود، متفاوت خواهد بود.
اگر نمای پورت تغییر کند، چه اندازه ای می تواند اطمینان حاصل کند که دکمه اکشن به طور دقیق کلیک می شود و داخل صفحه بیش از حد مسدود نمی شود؟ این امر مستلزم توسعه مجموعه ای از استانداردهای تعامل است.
هنگامی که مرورگرهای مختلف از استانداردهای تعامل علمی پیروی می کنند، می توان تجربه یکنواخت و خوب را در همان وب سایت برای کاربران تضمین کرد.
معیار دیگری در مورد طیف رنگ نیز تأثیر زیادی بر تجربه کاربر دارد. در روزهای اولیه اینترنت، بیشتر وب سایت ها رنگ تصاویر را برای ذخیره داده ها محدود می کردند. برای مدت طولانی، اینترنت به طور کلی sRGB را به عنوان استاندارد طیف رنگ پذیرفته است.

با این حال، با توسعه دستگاه های نمایشگر و ساخت شبکه، محدوده رنگی که مانیتورها می توانند نمایش دهند از sRGB فراتر رفته است.به عنوان مثال، وسعت رنگ Display P3 که معمولاً توسط دستگاه های اپل استفاده می شود 50٪ گسترده تر از sRGB است.
این نوع "غل و زنجیر رنگ" به جا مانده از تاریخ، انواع رنگهایی را که میتوانیم در مرورگر ببینیم محدود میکند، که نه تنها خود صفحهنمایش گسترده رنگ را هدر میدهد، بلکه ممکن است باعث ایجاد مشکل رنگسازی شود که عکسها با واقعی مطابقت ندارند. شی، و این همیشه مشکل صفحات وب بوده است.
Interop 2022 که نیروهای اصلی اینترنت را گرد هم می آورد، فرصت خوبی برای حل این مشکل بزرگ است.

Interop 2022 پیشنهاد می کند که مرورگرها باید از طیف رنگی از جمله LAB، LCH و P3 پشتیبانی کنند، که تنوع رنگی اینترنت را بسیار غنی می کند. هنگامی که وسعت رنگ گسترده به طور کلی توسط مرورگرها پشتیبانی می شود، محتوای رنگی گسترده مربوطه ممکن است رایج شود.
به طور کلی، هم توسعه دهندگان وب سایت و هم کاربران عادی می توانند از این "امتحان ورودی کالج مرورگر" که توسط غول های مرورگر برگزار می شود بهره مند شوند. همانطور که اپل در پروژه قول داده بود، تنها در صورتی که اینترنت پر از قابلیت همکاری باشد، وب سایت ها و برنامه های شبکه می توانند بهتر به ما که استفاده می کنیم خدمات رسانی کنند. شبکه هر روز

#خوش آمدید به حساب رسمی وی چت Aifaner: Aifaner (WeChat: ifanr) توجه کنید، در اسرع وقت مطالب هیجان انگیزتری برای شما آورده خواهد شد.