داشتن کنترل بر وب سایت شما یک عنصر مهم در طراحی وب است. در یک دنیای ایده آل ، شما باید بتوانید تمام جنبه های طراحی سایت خود را بدون نیاز به سازش در محصول نهایی تغییر دهید.
البته ، هر چند ، وب سایت ها اغلب می توانند سرسخت باشند. دستیابی به نتایج موردنظر بدون ورود به دنیای CSS همیشه ممکن نیست. بیایید نگاهی بیندازیم که چگونه می توانید رنگ متن را با CSS در وب سایت خود تغییر دهید تا به شما ایده ای بدهد که چگونه می توانید با قدرت CSS بیشتر به دست آورید.
تغییر رنگ متن وب سایت با CSS
CSS با دقت طراحی شده است تا اطمینان حاصل کند که طراحان بر پروژه های وب سایت خود قدرت می دهند. تغییر رنگ متن با CSS در وب سایت شما فوق العاده آسان است. شما فقط به یک قانون برای انجام آن نیاز دارید.
color: blue;
البته ، هر چند ، قوانین CSS به خودی خود چندان خوب عمل نمی کنند. شما باید آنها را با کلاس عناصر ، شناسه ها و شناسه ها جفت کنید تا اطمینان حاصل کنید که مرورگرهای وب می دانند این سبک برای چه مواردی کاربرد دارد. نمونه های استفاده از این قانون را با عنوان H1 ، پاراگراف P و یک دکمه در زیر مشاهده می کنید.
h1 { color: blue; }
p { color: red; }
button { color: red; }
این باید به شما درک اساسی از آنچه باید برای تغییر رنگ متن وب سایت شما با CSS انجام شود ، بدهد. معمولاً بیش از این طول می کشد ، به خصوص اگر می خواهید رنگ های متفاوتی به متن های مختلف وب سایت خود بدهید.
پیدا کردن کلاس CSS مناسب

قبل از اینکه بتوانید متن خاصی را در وب سایت خود تغییر دهید ، باید بدانید که چگونه آن را در CSS خود شناسایی کنید. اکثر مرورگرهای وب دارای مجموعه ای از ابزارها هستند که برای کمک به توسعه دهندگان طراحی شده اند ، و احتمال دارد که مورد استفاده شما چیزی به نام Inspector داشته باشد. این می تواند برای مشاهده HTML و سایر کدهای ایجاد کننده وب سایت استفاده شود.
بازکردن بازرس

باز کردن بازرس در هر یک از مرورگرهای موجود در بازار متفاوت است. ما تعدادی از محبوب ترین مرورگرها را در زیر قرار داده ایم تا سرآغازی را برای شما ارائه دهیم:
- Google Chrome : CTRL + Shift + C یا Menu Dots > More Tools > Developer Tools
- Microsoft Edge : CTRL + Shift + C یا Menu Dots > More Tools > Developer Tools
- Mozilla Firefox : CTRL + Shift + C یا Menu Dots > بیشتر ابزارها > Web Developer Tools
- Apple Safari : تنظیمات برگزیده > پیشرفته > نمایش منوی توسعه در نوار منو و سپس توسعه > نمایش بازرس وب
یافتن سبک متن CSS مناسب

وقتی برای اولین بار Inspector را در مرورگر خود باز می کنید ممکن است گیج کننده باشد. چیزهای زیادی وجود دارد که ممکن است آنها را درک نکنید ، اما در حال حاضر لازم نیست نگران این موضوع باشید. فقط باید نام سبک متنی را که سعی در تغییر آن دارید پیدا کنید.
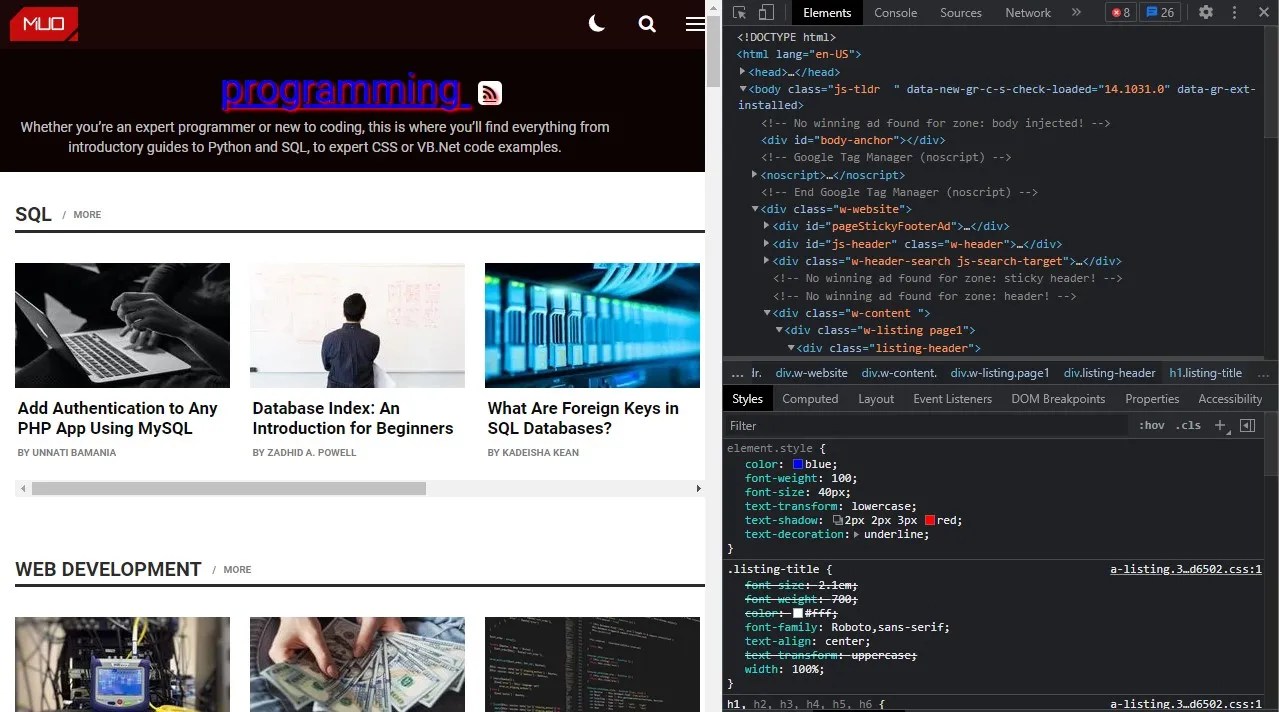
به عنوان مثال ، ما قصد داریم سبک متن CSS را که برای عنوان اصلی در بخش Programming استفاده می شود ، پیدا کرده و تغییر دهیم. می توانید این فرآیند را با بازرسی عنصری که باید تغییر کند ، آغاز کنید.
- Google Chrome : راست کلیک کنید > بازرسی کنید
- Microsoft Edge : راست کلیک کنید > بازرسی کنید
- Mozilla Firefox : راست کلیک کنید > بازرسی یا Q
- Apple Safari : راست کلیک کنید > Inspect Element

با انجام این کار کنسول وب سایت/پنجره بازرس وب سایت شما روی عنصری که سعی در تغییر آن دارید تمرکز می کند. در Chrome ، Safari ، Edge و Firefox ، باید قسمتی با عنوان Styles را مشاهده کنید که حاوی تمام کد CSS برای عنصری است که در حال بازرسی هستید.
همچنین باید عنصر HTML خود را در یک پنجره کنار این قسمت مشخص کنید. این می تواند برای تعیین کلاس یا شناسه عنصری که در حال تغییر آن هستید استفاده شود. در مورد ما ، ما به عنوان اصلی H1 در صفحه خود نگاه می کنیم و این متعلق به کلاسی به نام .listing-title است.
در این مرحله ، می توانید سبک متن CSS را که به وب سایت خود اضافه می کنید آزمایش کنید. قسمت بالای بخش سبک CSS در کنسول وب سایت می تواند برای اعمال قوانین در مورد عنصر خاصی که شما هدف قرار داده اید استفاده شود. البته ، هر چند ، این دائمی نیست.
افزودن CSS جدید شما

اکنون وقت آن است که CSS جدید خود را به وب سایت خود اضافه کنید. نحوه انجام این کار به نوع پلتفرم وب سایت مورد استفاده شما بستگی دارد ، با گزینه هایی مانند Shopify که نیاز به برنامه های افزودنی دارد تا بتوانید CSS را بدون تغییر فایل های خود اضافه کنید.
با این وجود کد CSS خود را اضافه می کنید ، باید از صحت آن مطمئن شوید. استفاده از قوانین CSS به سبک متن خیلی سخت نیست ، اما وقتی نمی توانید نحوه تغییر رنگ متن خود را بفهمید ، می تواند ناامید کننده باشد. برای مثال ما ، این کدی است که باید به وب سایت خود اضافه کنیم.
.listing-title {
color: blue;
}
اگر رنگ متن شما تغییر نکند چطور؟

هنگامی که فایل CSS خود را ویرایش کردید ، باید به محض تازه کردن صفحه خود بتوانید تغییری را که مشاهده کرده اید مشاهده کنید. هر چند همیشه به این سادگی نیست. CSS می تواند پیچیده تر از آنچه مردم انتظار دارند باشد ، و ممکن است در این مرحله نیاز به انجام کارهای بیشتری داشته باشید.
- خالی کردن حافظه پنهان : وب سایت ها اغلب از حافظه پنهان برای کاهش زمان بارگذاری استفاده می کنند. حافظه پنهان شما می تواند مانع از مشاهده تغییرات وب سایت شود و هنگام ایجاد تغییرات در CSS باید آن را خالی کنید.
- بالاتر در شیوه نامه : CSS به طور متوالی سبک ها را بارگذاری می کند ، و این بدان معناست که اولین قوانین در استایل شیت شما قوانینی هستند که در وب سایت شما نمایش داده می شوند. حرکت سبک ها می تواند راه خوبی برای اولویت دادن به آنها نسبت به سبک های دیگر باشد.
- استفاده از برچسب های مهم : این گزینه بعدی بهترین عمل تلقی نمی شود و برای زمانی مناسب است که شما انتخاب دیگری ندارید. می توانید یک برچسب مهم به سبک های متنی CSS خود اضافه کنید تا آنها را بر سایر سبک ها اولویت دهید ، و این را در زیر مشاهده می کنید:
.listing-title {
color: blue !important;
}
سبک متن دیگر CSS سرگرم کننده

CSS یک ابزار فوق العاده قدرتمند است که به شما امکان می دهد هنگام کار با متن و سایر عناصر وب سایت خود به گزینه های مختلف دسترسی پیدا کنید. این فقط با رنگ متن CSS متوقف نمی شود و هنگامی که می خواهید کمی CSS را یاد بگیرید ، می توانید بارهای زیادی را با متن خود انجام دهید. در زیر می توانید برخی از قوانین اساسی ترجیحات متن CSS را بیابید:
- اندازه قلم : این اندازه متن وب سایت شما را تغییر می دهد ، به عنوان مثال ، اندازه فونت: 12px؛
- وزن قلم : وزن به ضخامت یک فونت اشاره دارد ، با ضخیم بودن وزن زیاد و متن نازک کم ، به عنوان مثال ، وزن فونت: 400 ؛
- Text-align : این تراز متنی را که با آن کار می کنید تغییر می دهد ، به عنوان مثال ، text-align: right؛
- Text-shadow : این امکان را به شما می دهد تا سایه ای را با طیف وسیعی از ویژگی ها به متن خود اضافه کنید ، به عنوان مثال ، text-shadow: 2px 2px 3px black؛
- Text-transform : این حالت متنی را که با آن کار می کنید تغییر می دهد ، به عنوان مثال ، text-transform: حروف بزرگ ؛
- تزئین متن : این امکان را به شما می دهد تا خط های زیر خط ، خط تیره و سایر تزئینات را به متن اضافه کنید ، به عنوان مثال ، تزئین متن: زیر خط؛
این فقط سطح کارهایی است که می توانید با سبک های متن در CSS انجام دهید. راهنماهای زیادی در سراسر وب وجود دارد که می تواند به شما در این فرایند کمک کند ، و همیشه ایده خوبی است که در ابتدای کار کمی تحقیق کنید.
بیشتر از رنگ متن CSS بیاموزید
تمرین ، آزمایش و آزمایش و خطا بهترین راه برای یادگیری ابزاری مانند CSS است. هنگامی که برای اولین بار با آنها کار می کنید سبک های شیک می توانند دلهره آور به نظر برسند ، اما زمانی که مدتی با آنها کار کردید کار با آنها فوق العاده آسان است.





